幸いにして20記事で、Googleアドセンスの申請がとおりました。
たいして、PV数は伸びてないのですが、勉強がてらWordPressのCocooonテーマで、Googleアドセンス広告の設定を行いました。
その際に、「Wordfenceプラグイン」が403エラーを返したのです。
早速、対処方法を検索してみましたが、上位検索でヒットしたのは「Wordfenceプラグイン」を一時停止する対処方法でした。しかし、これは適切な設定ではないですよね。
本サイトでは、「Wordfenceプラグイン」のWhitelistを設定するやり方で、403エラーを解消できたので、そちらを記事にしてみようと思いました。
- Googleアドセンスの設定で、「Wordfenceプラグイン」が403エラーを返す。
- プラグインの一時停止でなく根本解決をしたい。
- 「Wordfenceプラグイン」のWhitelist機能がよくわからない。
CocoonテーマでのGoogleアドセンスの設定方法
次のサイトを参考に、Googleアドセンスの設定を行いました。
広告設定でGoogleアドセンスのスクリプトコピペし、「変更をまとめて保存」をクリックしましたら、「Wordfenceプラグイン」が403エラーを返してきました。
Wordfenceが403エラーを返す原因
httpステータスコード403 Forbiddenは、アクセス権がない趣旨のエラーコードとなります。
Googleアドセンスのスクリプトコードには、Googleサイトにアクセスするコードが埋め込まれています。これが仮に悪意のあるコードの場合に、Blogサイトの情報が、外部漏洩する可能性があるからです。
これを防ぐのが、Firewallプラグインと呼ばれているもので、「Wordfenceプラグイン」はこのFirewall機能があります。
403エラーを解消する方法
Googleアドセンスのスクリプトコードは、悪意のあるものでないと認定することで、必要な通信を許可させることができます。これをWhitelist機能と呼びます。
Whitelistは、403のエラー画面の中で設定できます。
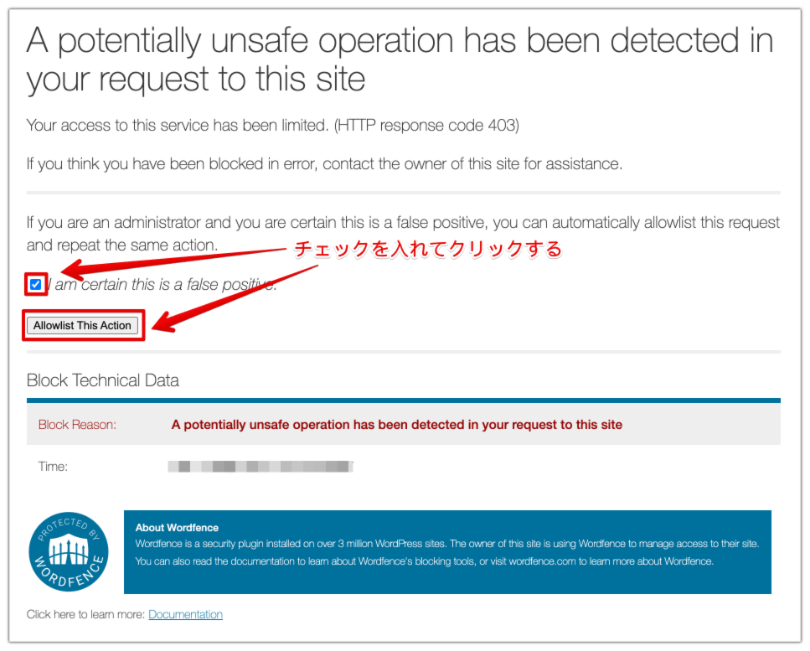
- 下記画像にある「A potentialy unsafe operation has been detected in your request to this site」の403エラー画面が表示されます。
- 「I am certain this is a false positive.」にチェックを入れます。
- 「Allowlist This Action」をクリックします。

- 再度、Cocooonの広告設定で、「変更をまとめて保存」をクリックします。
403エラーを確認する方法
「Wordfenceプラグイン」で403エラーになったトラフィックを確認できます。
- WordPressの管理画面から「Wordfence」→「Tools」をクリックします。
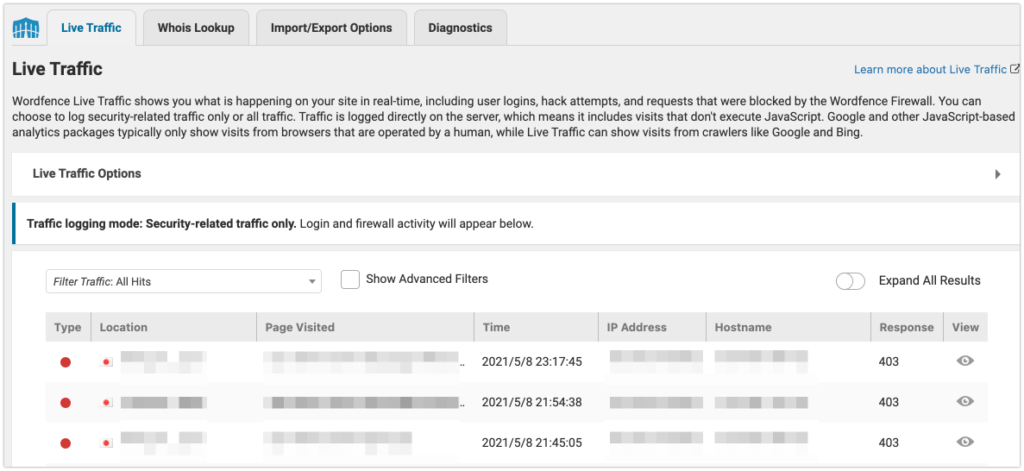
- 「Live Traffic」画面で、「Response」が403になっている通信を確認できます。

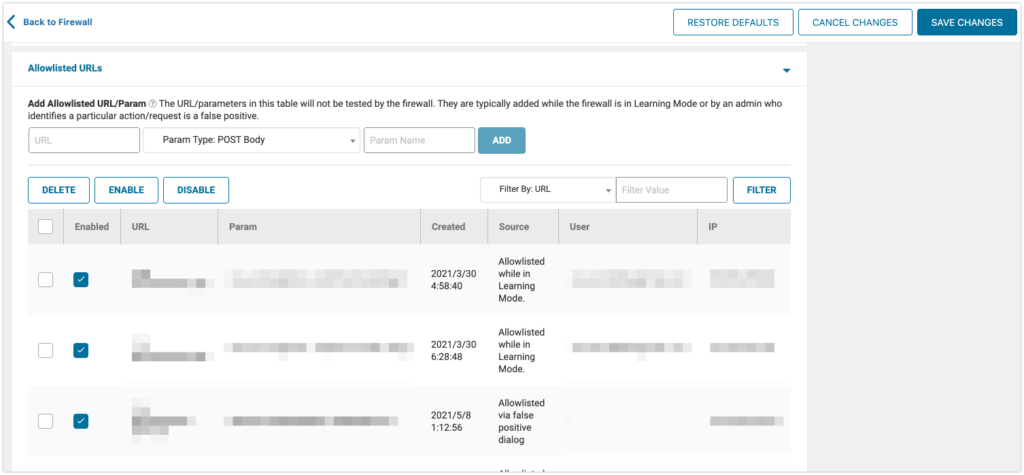
追加したWhitelistを確認する方法
「Wordfenceプラグイン」でWhitelistを確認する方法を記します。
- WordPressの管理画面から「Wordfence」→「Firewall」をクリックします。
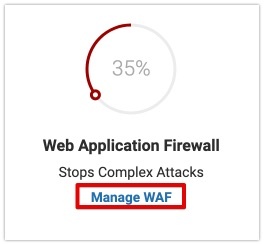
- 「Web Application Firewall」の「Manage WAF」をクリックします。

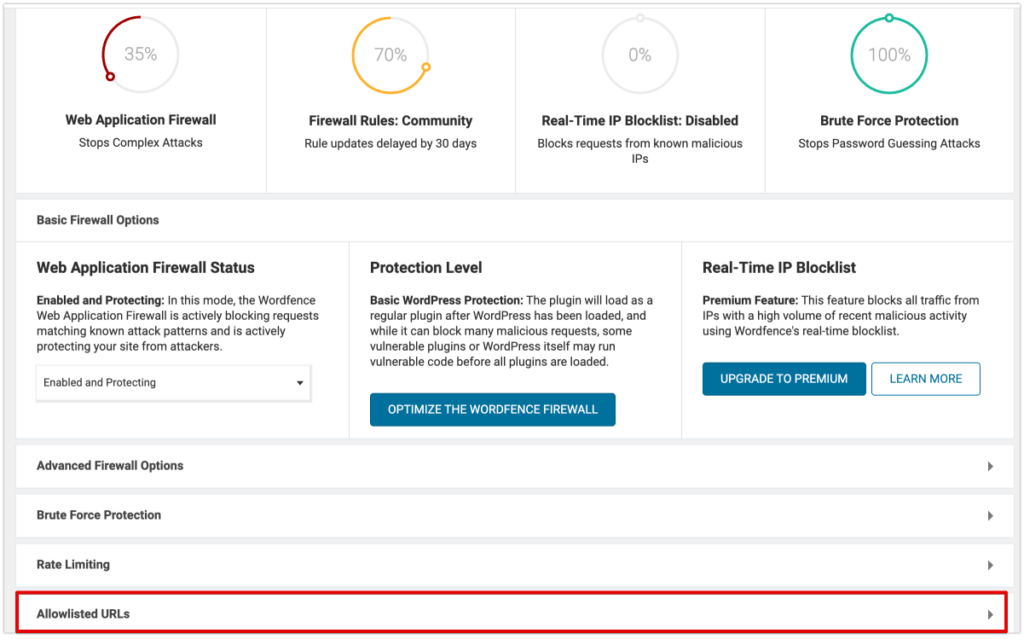
- 下側にある、「Allowlisted URLs」をクリックします。

- 許可された一覧が表示されます。

まとめ
以上、WordPressのCocooonテーマで、Googleアドセンス広告設定した際の403エラー対処方法についてまとめました。
「Wordfenceプラグイン」のWhitelist機能の設定方法を確認できたことが有意義だったと思います。また、「Live Traffic」ツールで通信確認することも学べました。
こうしてひとつひとつ、WordPressとそのプラグインの使い方を習得し、それをアウトプットすることで、ブログ運営の学びになればと思います。






コメント
はじめまして。
エラーが解決し無事アドセンス広告を貼ることができました。(使用テーマ:SWELL)
同じブログ運営者として感謝をお伝えしたくコメントさせていただきました。
ありがとうございました。
ごめ兄様
コメントありがとうございます。返信遅くなりすみません。
お役に立てて光栄です。お互いにBlog運営頑張って参りましょう!