自分は、WordPressではGutenbergというエディターを使って記事を投稿してます。
Gutenbergは、Markdown記法を使っても記載ができます。Markdownとは軽量マークアップ言語のことです。
軽量マークアップって何?ってことですが、
たとえば、見出しは
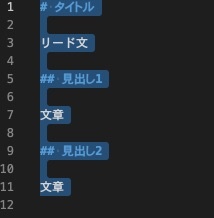
## 見出しレベル1
### 見出しレベル2
#### 見出しレベル3というように記述できます。いちいち、WordPressで段落設定をポチポチしなくて済みますね。
普段から仕事でMarkdownエディターとしてVisual Studio Codeを使っています。
これでBlog記事を書いたら効率的になるのでは?と
実際に実践してみると、ビンゴでした。
Visual Studio CodeでBlogを書けば生産性があがったので、まとめてみました。
- WordPressの記事を効率的に書きたい
- Visual Studio Codeを使うことに抵抗がない
Visual Studio Codeのインストール方法
公式サイトよりダウンロードし、インストールします。WindowsでもMacでも同様の操作性で軽いです。
日本語化のプラグインは、次のとおりです。
- メニューバーから、
View->Command Paletteをクリックする Configure Display Languageと入力し、Install additional languagesをクリックするJapanese Language Pack for Visual Studio Codeをインストールする- Visual Studio Codeを再起動
Markdown記法を楽にするオススメプラグイン
次のプラグインを導入するとMarkdown記述をサポートしてくれます。
Markdown All in One
シンタックスハイライトをしてくれます。ショートカットも使えるようになります。
markdownlint
Markdown文法でエラーがあれば問題抽出してくれます。
Text Tables
表作成を支援してくれます。
Prettier – Code formatter
ドキュメントを自動整形してくれます。
テキスト校正くん
おかしい日本語文章を直してくれます。
オススメ記法
見出し
基本の見出しです。
## 見出しレベル1
### 見出しレベル2
#### 見出しレベル3##から第1レベルとなります。#は記事のタイトルで使います。
リスト
箇条書きリスト、数字付きリストです。
- 箇条書きリスト1
- 箇条書きリスト1.1
- 箇条書きリスト1.1.1
1. 番号付きリスト
2. 番号付きリスト
3. 番号付きリスト引用
記事の引用で使います。見栄えがあまり好きではないので下書きのあと修正してます。
> 引用文引用元(<cite>タグ)を簡単に記述する方法は、調べても見つかりませんでした。
コードブロック
プログラムなどを記述するのに便利です。
```markdown
## 見出し
```ちなみに、コードブロック内にコードブロックを描く場合は、外側をバックスラッシュ4つにします。
テーブル
表形式も比較検討するのに便利です。
| 項目1つ目 | 項目2つ目 | 項目3つ目 |
| ----- | :---: | ----: |
| 左寄せ | 中央揃い | 右寄せ |右寄せはうまくいきませんでした。あまり使わないかもしれませんが・・・。
表を書くのはちょっと面倒くさいです。しかし、前述のText Tablesのプラグインを使えば、エクセル感覚でコーディングできます。
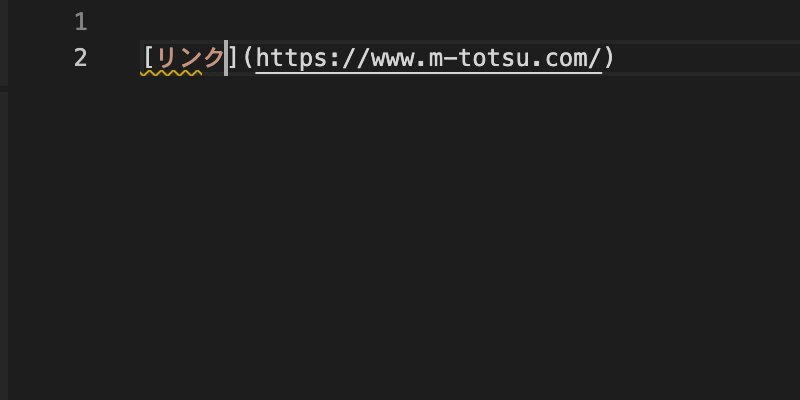
記事リンク
ハイパーリンクです。
[リンク](https://www.m-totsu.com/)この記法ですが、ハイパーリンクしたい文章を選択してURLをコピー・ペーストすると楽です。(Gutenbergでも使えますね)

記事を公開するまでの流れ
- Visual Studio Codeにて、Markdown文法で記事を書きファイル保存する。

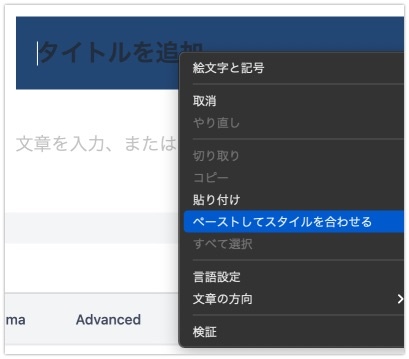
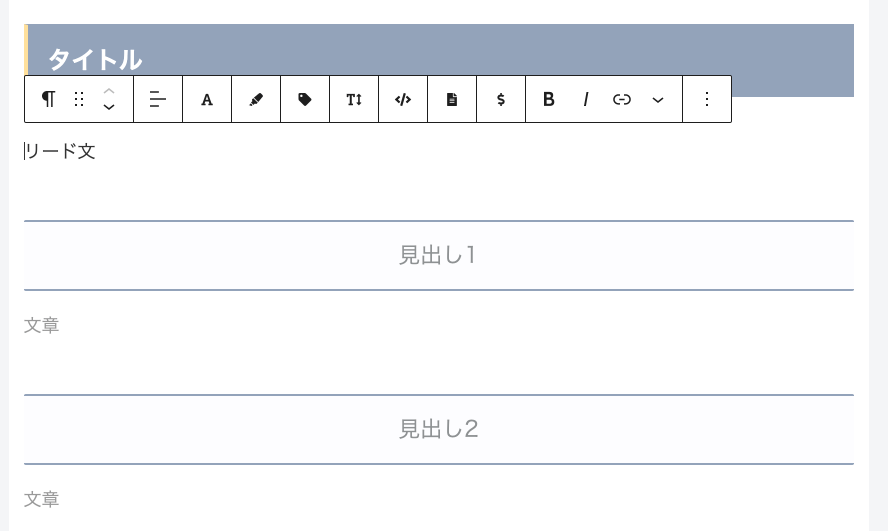
- Gutenbergで
ペーストしてスタイルを合わせるでペーストする。

- スタイルや画像の貼り付けを調整する。

- アイキャッチ画像と、カテゴリ、タグをつけて公開する。
まとめ
以上、Visual Studio CodeでWordPress記事の生産性をあげる方法をまとめてみました。
最初に見出しレベルでアウトラインを決めてから、各文章を肉付けすると良い文章が書けそうですね。
仕事で、Markdownの文書はよく書きますが、Blog記事作成はまだまだ初心者です。
読者の皆様の役に立つ記事を1つでも多く残せれば幸いです。






コメント