WordPressの記事を書き始めるとふと疑問に思うことがありました。

画像の幅をいくつにするべきなんだろう???
スクリーンショットでとると、2000px以上のサイズになることもありますが、HTML上は自動幅調整が行われるため、いくつにするべきかのイメージがつかみにくい状態でした。
Cocoonテーマでは、記事の画像は800pxをベースにしアイキャッチ画像は、1280pxをベースに16:9の縦横比にするのがしっくりきたので、そのことを記載します。
対象読者
- Cocoomテーマを使用中である
- WordPressの画像がうまくはまらない
Cocoonのコンテンツ幅
記事コンテンツ画像の幅
Cocoonテーマの記事の横幅のデフォルトは、決まっております。
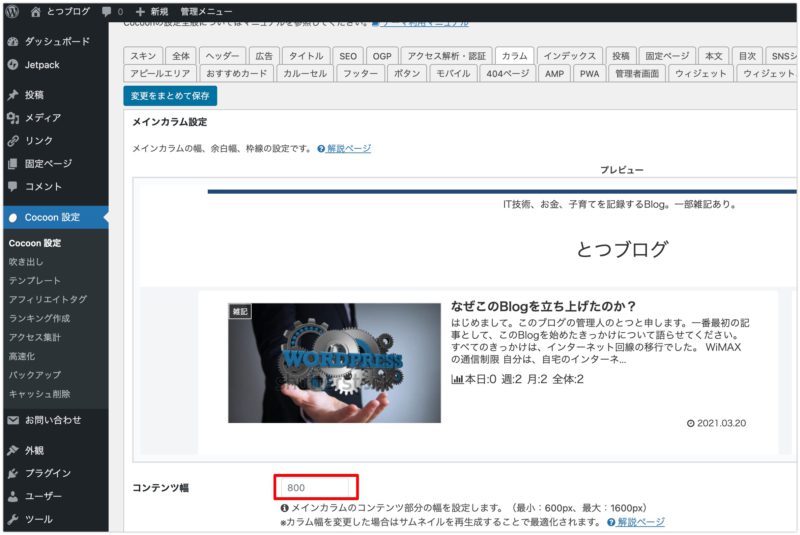
こちらの画面から確認することができます。
左メニューのCocoon設定→カラムタブのコンテンツ幅に記載があります。

800pxを超える画像は自動調整されるので、この幅に合わせるのが良さそうです。
アイキャッチ画像の幅
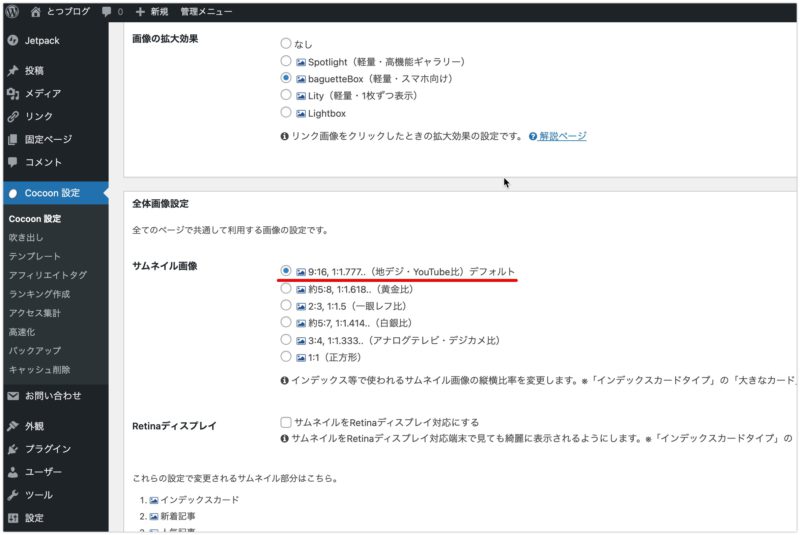
同様にアイキャッチ画像の幅も確認できます。
左メニューのCocoon設定→画像のサムネイル画像に9:16を設定されています。

この比率に画像が設定されていないと、切り抜かれて意図した画像表示ができません。
画像の調整
画像幅の調整を必要なことがわかったので、WordPressで設定変更する方法を記載します。
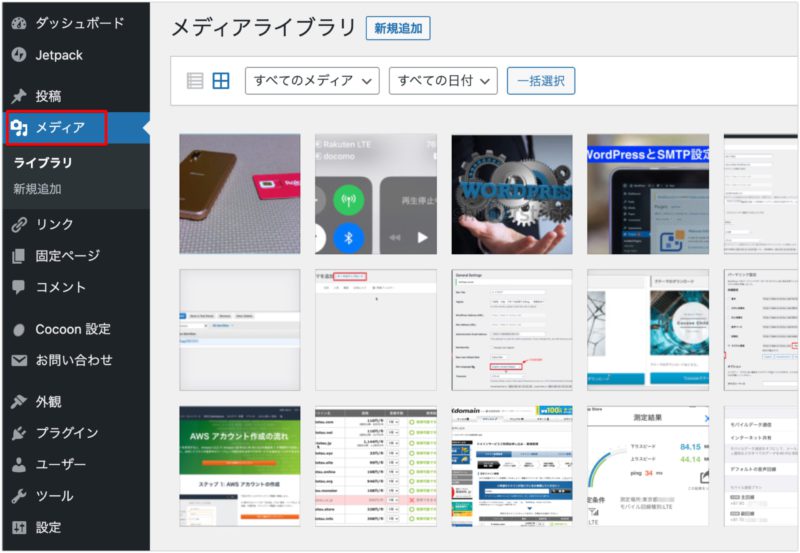
- 左メニューの
メディアから画像を選択します

画像を編集を選択します

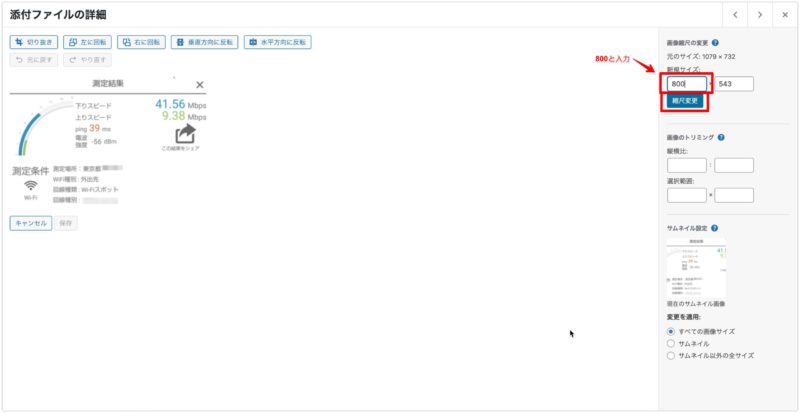
画像縮尺の変更メニューから縮尺サイズを変更して、縮尺変更を選択します

画面上は←→のカーソルキーで画像の選択ができます。
記事の調整
画像幅の調整が完了したら、記事の画像も再調整が必要です。
- 記事内の画像を選択します
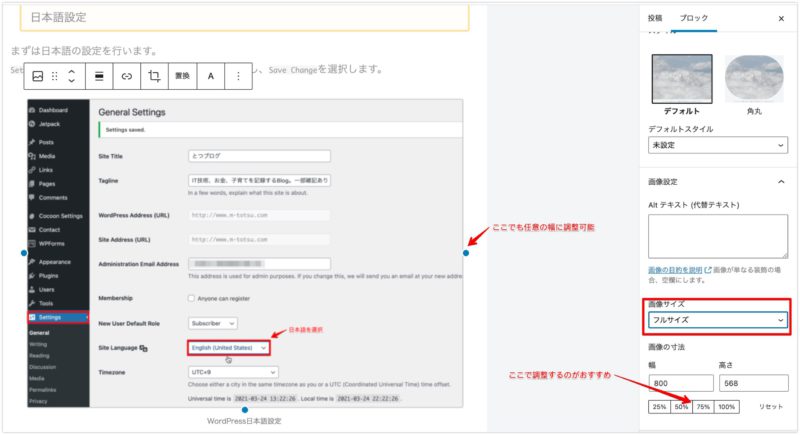
画像サイズをフルサイズに変更します- 記事に合わせた幅調整をボックスから選びます

画像のポインターでも任意の幅調整は可能ですが、統一感が出せないのでオススメしません。
まとめ
WordPressの記事は、画像の幅でだいぶ見やすさが変わるんだなとわかりました。
画像のアップロードは簡単なものの、メディア設定で画像幅など調整してから記事にするほうが手間がかからなさそうです。
自動で画像の幅を調整してくれるプラグインもあるそうなので、今度はそちらの設定を試してみたいと思います。



コメント